All Internet users want to access the site with maximum rendering speed, this is the task of Web developers how to quickly generate websites that are rendered by the browser.
Speed ?? rendering a browser is generally influenced by several factors: HTML DOM structure, CSS, Javascript, Image is loaded, and others. Here are simple tips that really affect the speed of your web page of the course consists of a series of scripts which is then translated into a visual form in the browser client.
HTML DOM
Use a good structure in accordance with the hierarchy and functions.
CSS
The browser describes each structural element (DOM Tree) and then the engine will match every browser CSS style rules that match that has been declared. In the process, the CSS engine evaluates each rule from the far right to left.
Better
body{color:#333;....}
a.Title{ font-size:2.0em;... }
compared with
body{color:red;....}
div ul li a.Title{ font-size:2.0em;... }
Because too many rules and hierarchies that must be outlined.
Minimize the occurrence of Round Trip Time (RTT)
Round Trip Time is the time it takes the client (browser) request and the server sends a response. Examples of its use are to avoid using @ import CSS. For example, you have a script that includes load second.css first.css
@import url("second.css")way above will enhance the RTT, why? because the browser can not pass up downloading in parallel scripts from files that are imported. We recommend using the following method:
<link rel="stylesheet" type="text/css" href="firts.css" /> <link rel="stylesheet" type="text/css" href="second.css" />
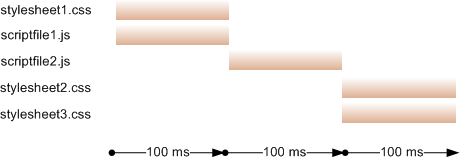
Notice the order of style and script in the following cases:
<head> <link rel="stylesheet" type="text/css" href="stylesheet1.css" /> <script type="text/javascript" src="scriptfile1.js" /> <script type="text/javascript" src="scriptfile2.js" /> <link rel="stylesheet" type="text/css" href="stylesheet2.css" /> <link rel="stylesheet" type="text/css" href="stylesheet3.css" /> </head>
<head> <link rel="stylesheet" type="text/css" href="stylesheet1.css" /> <link rel="stylesheet" type="text/css" href="stylesheet2.css" /> <link rel="stylesheet" type="text/css" href="stylesheet3.css" /> <script type="text/javascript" src="scriptfile1.js" /> <script type="text/javascript" src="scriptfile2.js" /> </head>